I worked with a team of developers to create the TEDxUofW 2019 conference site. I implemented many of our flashy front-end views for the TEDxUofW 2019 website including our splash animation, our speakers listing, and our team page. I also integrated Google Firebase to create a live question/answer feature for our audience.

I implemented the splash animation on our home page using only CSS animations. As opposed to Javascript animations, CSS animations are generally GPU-accelerated making it is more efficient for the browser to render. Additionally, CSS animations are offloaded from the main thread, meaning that the user experience will remain smooth even if the user is interacting with the site while the animation is running.
The animation our designer produced is impressive and immersive. To implement the animation using CSS, I had to break the animation down into individual pieces: one animation makes the arrows move into the center, another makes the text slide or fade in, etc. Although the individual animations are simple, when they're run in sequence, the overall result is striking.

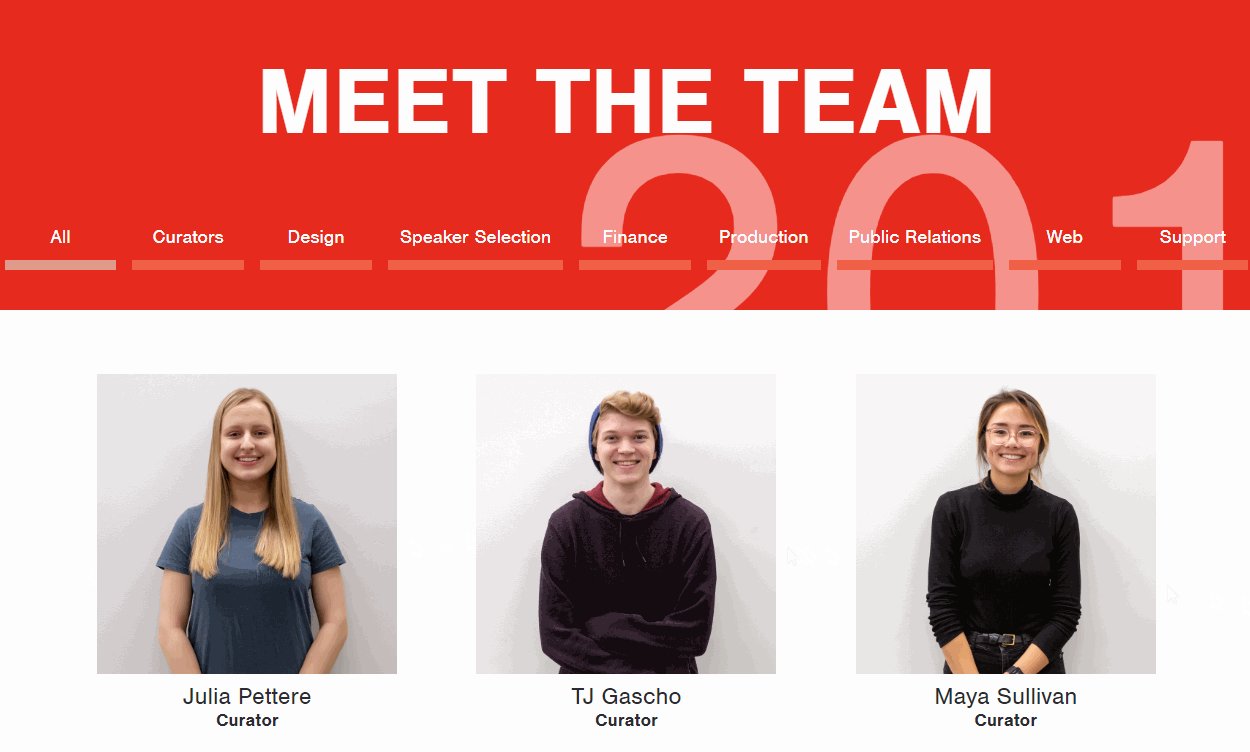
It is tradition for the TEDxUofW team page to have two images for each member: a default pose, and a secondary silly pose holding our logo. I implemented a hover effect to display the secondary image.
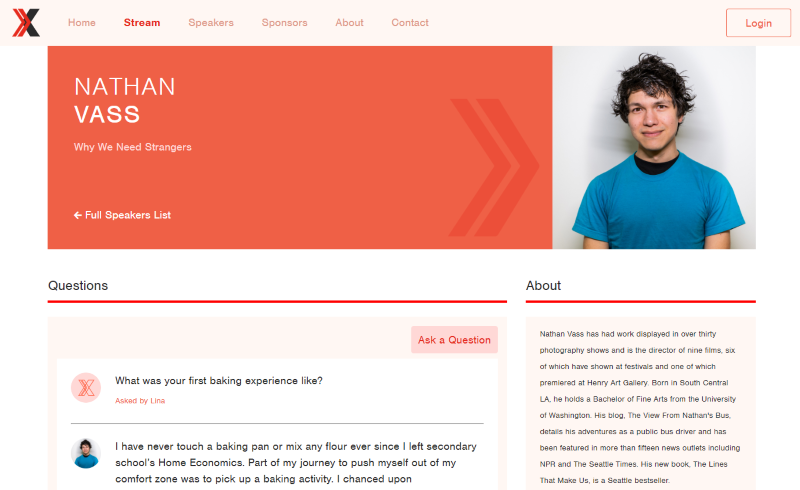
To make our conference more accessible, the 2019 conference featured a livestream page. To engage with livestream viewers, I implemented a question/answer feature using Google Firebase.
Users can ask speakers any questions they'd like. Before they are shown, questions are moderated through the admin panel. On the admin panel, there is also a form to input responses from speakers.
Since we are using Google Firebase, all these displays are live-updating. The admin page shows incoming questions in realtime, and the audience page shows answers as they are submitted.